
RealCoach MVP
I designed RealCoach’s MVP app by collaborating with frontend & backend developers to create a platform that connects clients with their trainers.
Timeline
2023 (6 months)
My Role
UI/UX Designer
Client
Project Type
Freelance
Tools
Figma, Adobe Illustrator, Photoshop
Team
Chloe Lee (UI/UX Designer), Chun Jinyong (CEO, Project Manager), Chun Juwon (CTO, Front-end Developer), Chio JongWon (Back-end Developer), Sung Minhyung (Contents & Finance Manager), Lee Young Jun (Back-end Developer), Park Chanjin (Front-end Developer), Park Kwanghoo (Back-end Developer)
RealCoach History and Achievements
2024
Selected for the Youth Startup Academy by the Korea SMEs and Startups Agency (KOSME).
Achieved cumulative sales of 500 million KRW in the first half of 2024.
2025
Launched the fitness membership management app [RealCoach] and reached 30,000 MAU (Monthly Active Users).
Selected for the Startup Package by the Korea Small and Medium Business Administration.
✨ Highlights: Empowering Personal Trainers for Smarter Coaching
Home
Track today’s progress with an overview of schedules, filter by category, and manage client tasks like attendance and feedback, all in one place.
My Class
View schedules by date and an overview of clients attending a class.
Attendance & Report
Confirm attendance after a lesson, create a report by selecting the workout type, and document details with notes or media attachments.
Calendar
Easily switch between weekly and monthly calendar views to track schedules by status (Pending, Confirmed, Attended), review or add schedules, and manage client details seamlessly.
Clients
Easily manage both active and inactive clients, monitor session availability, and ensure effective communication with your clients.
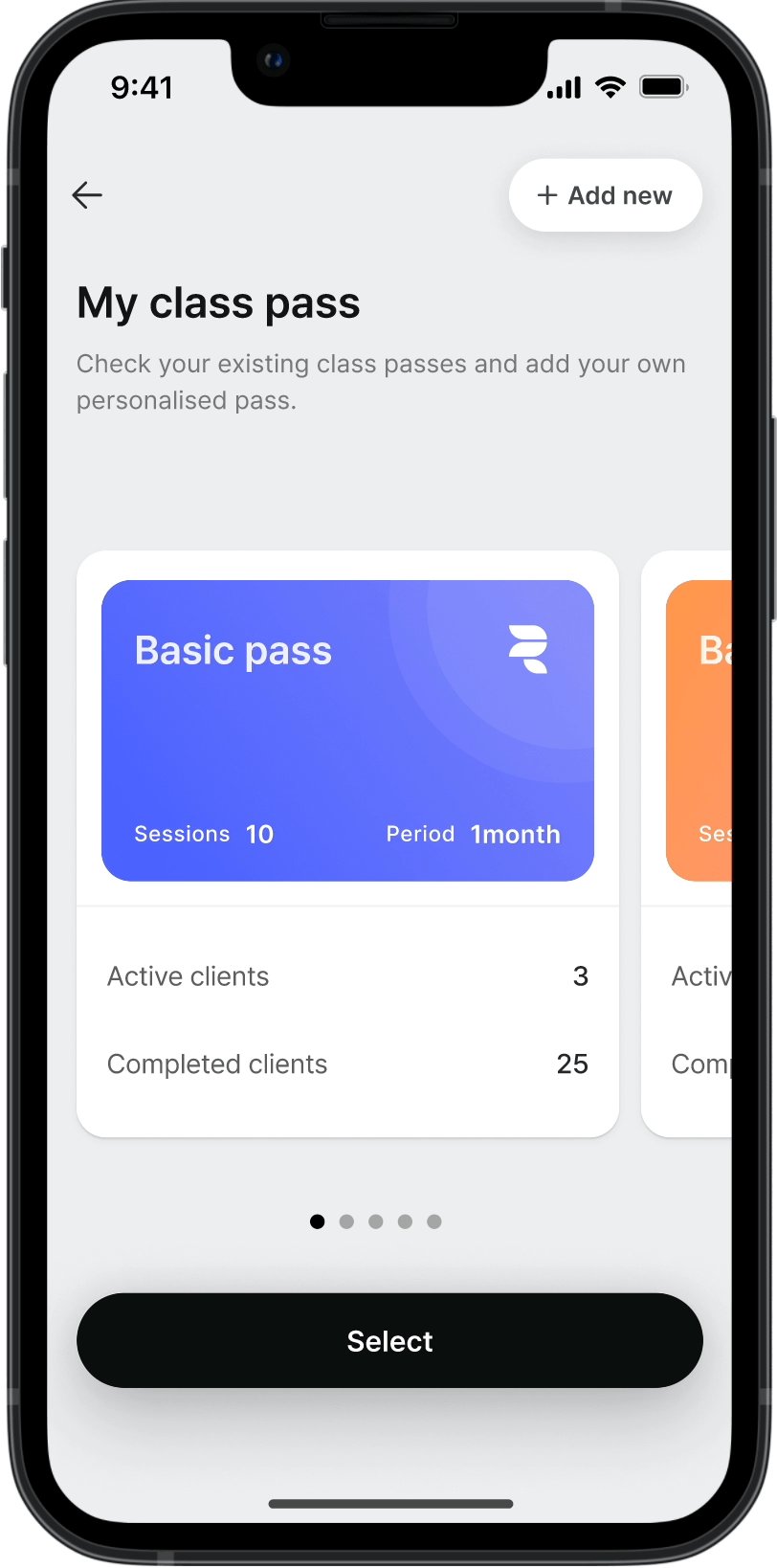
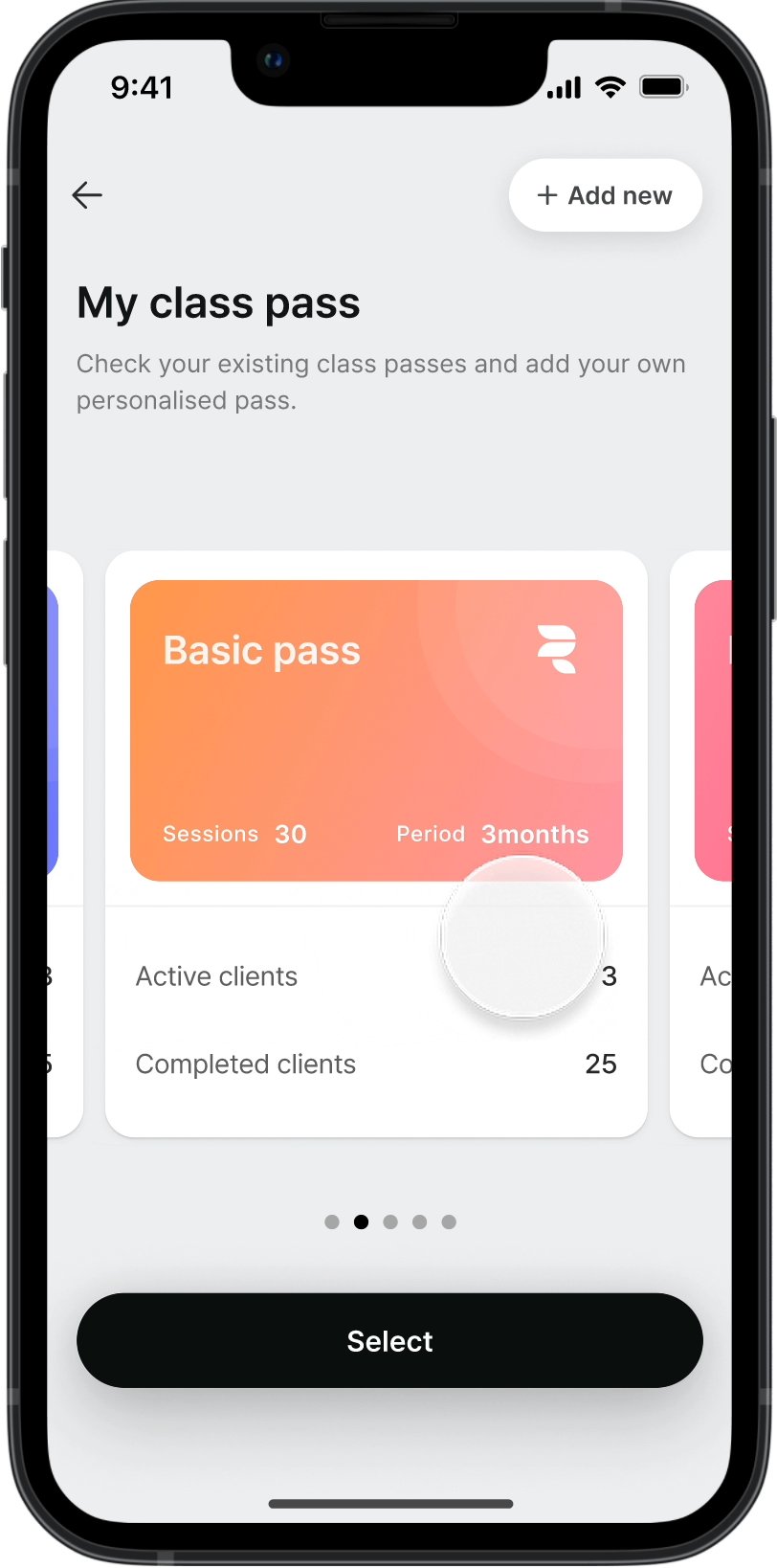
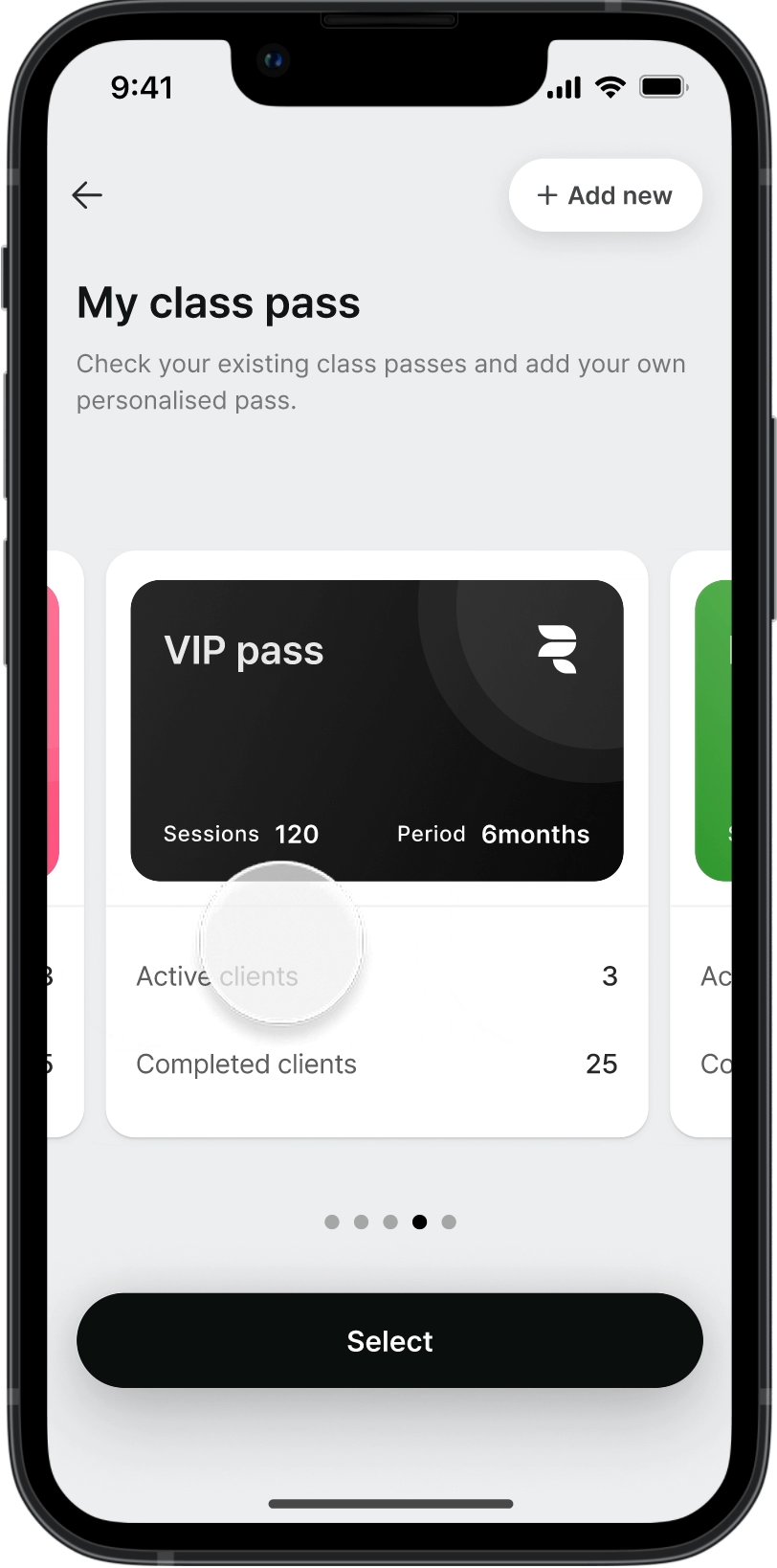
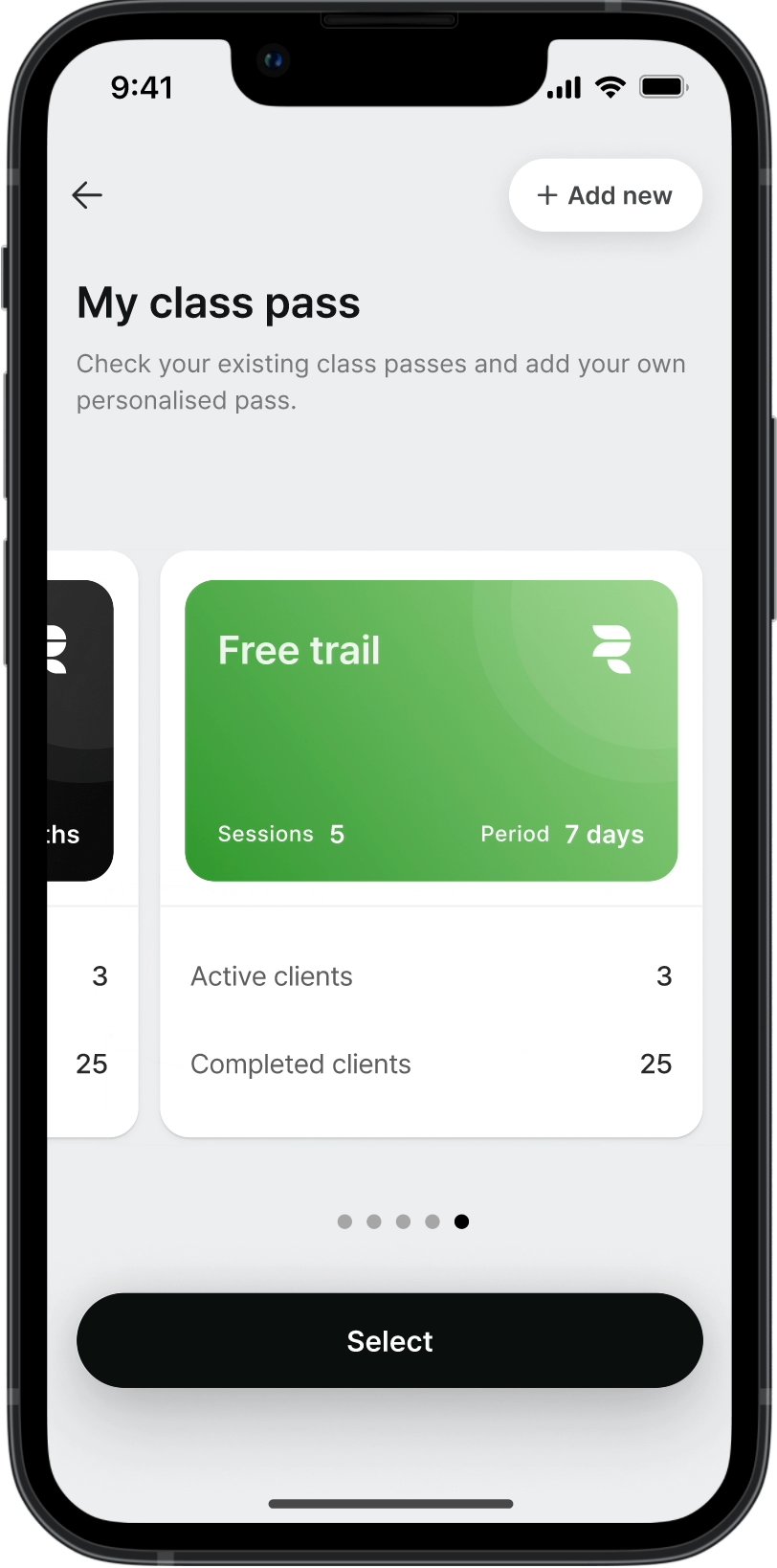
Class Pass
Create and customise class passes with details like name, colour, sessions, and validity while tracking current and past client usage.
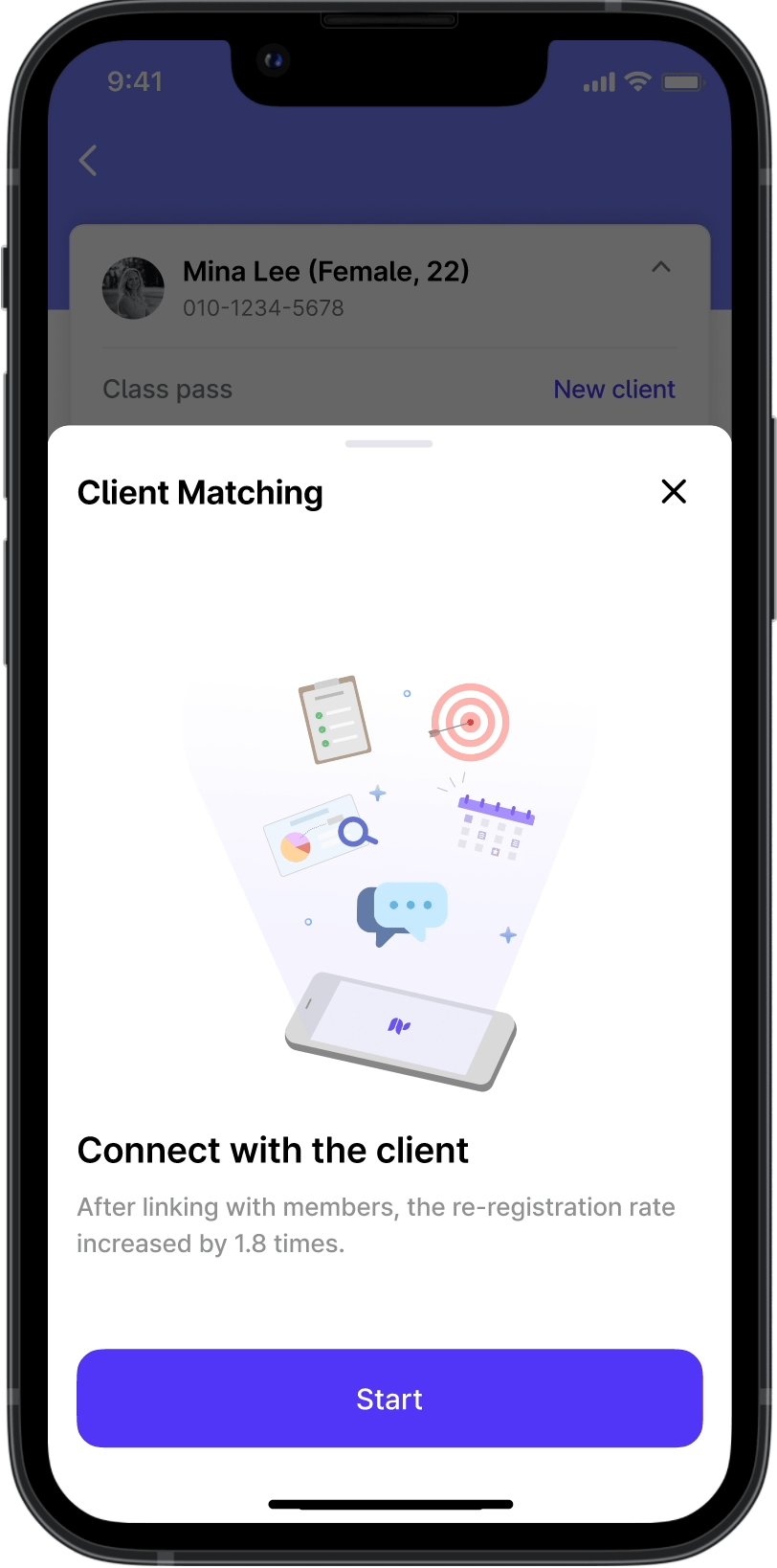
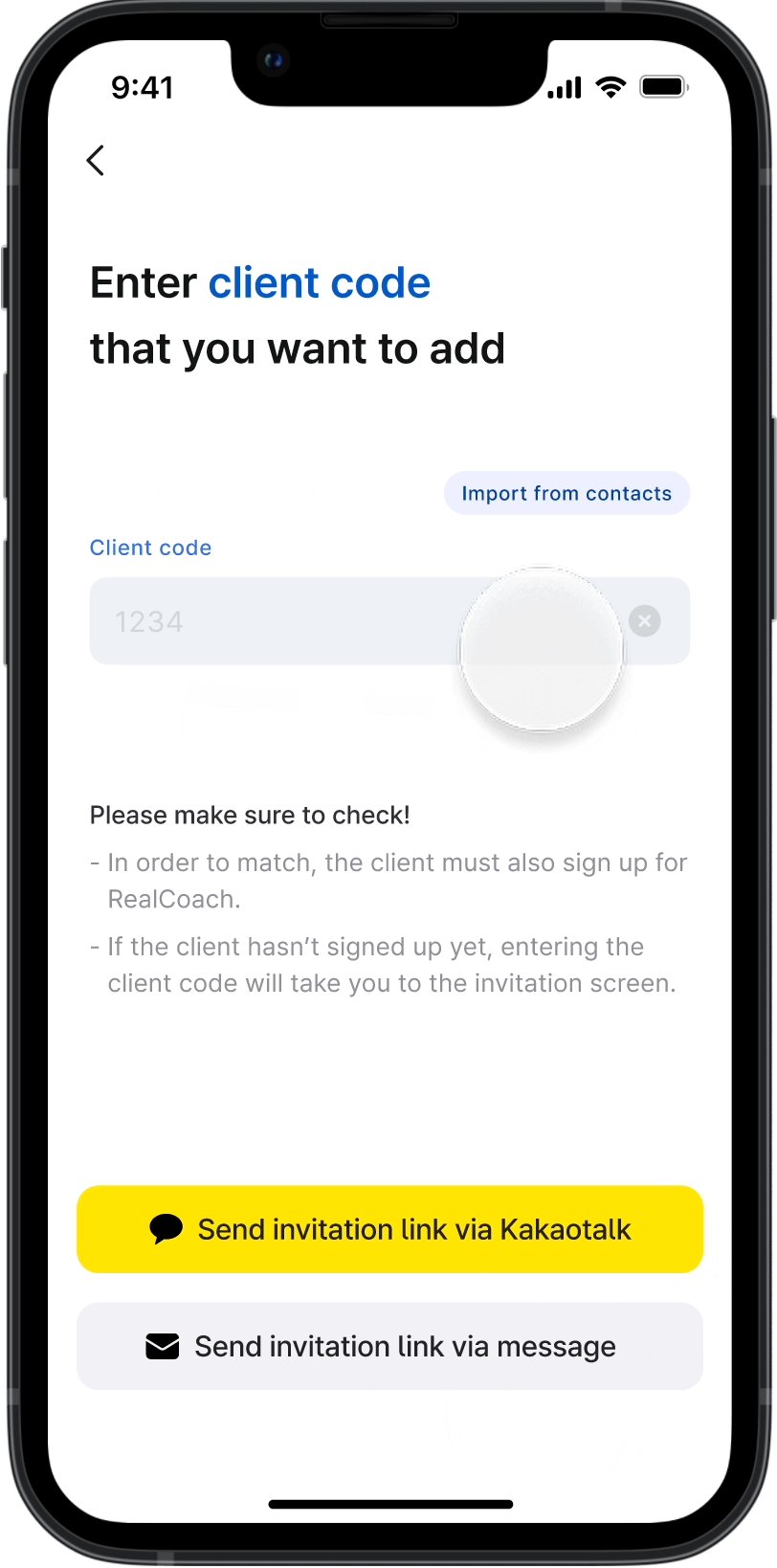
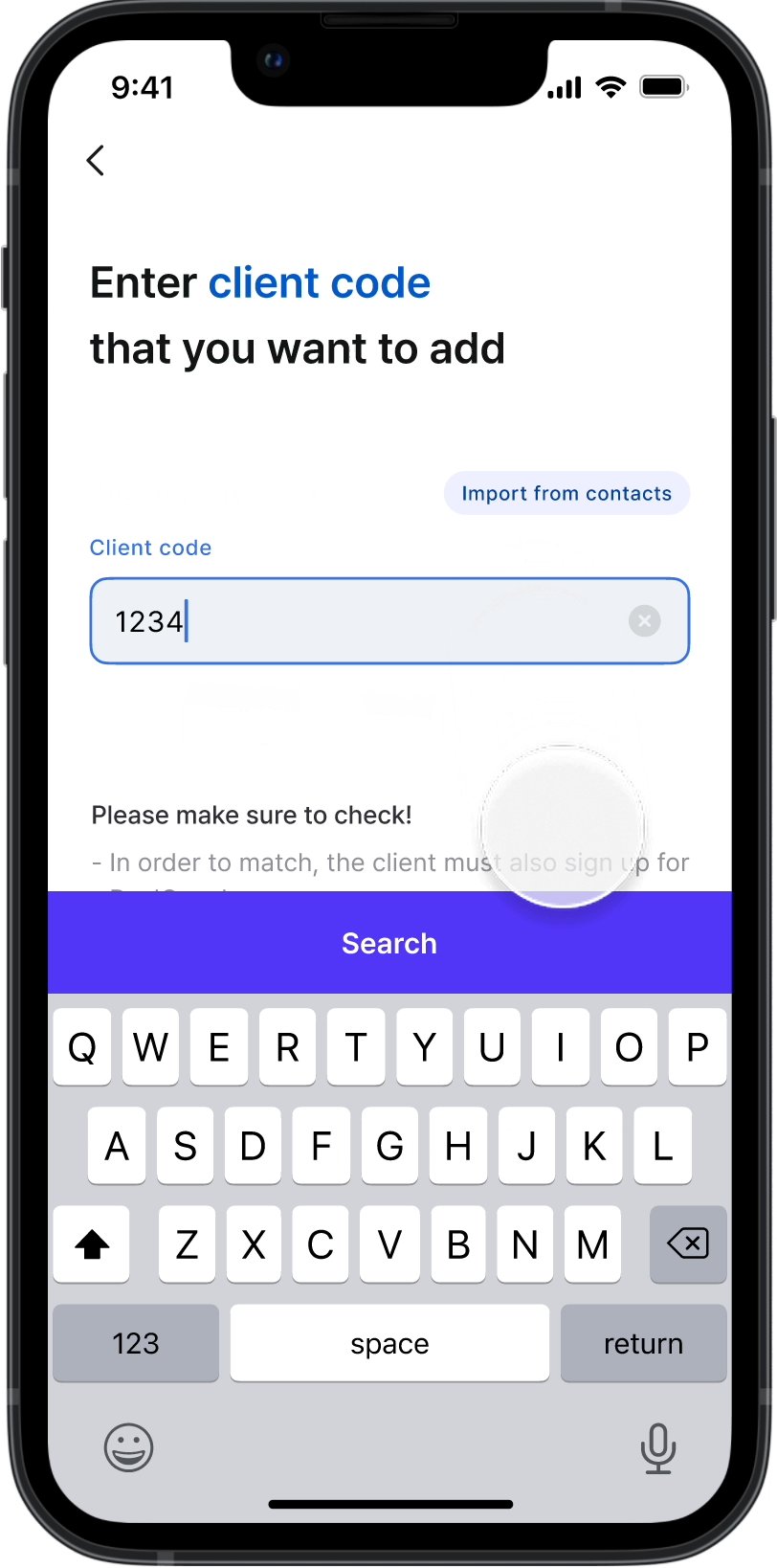
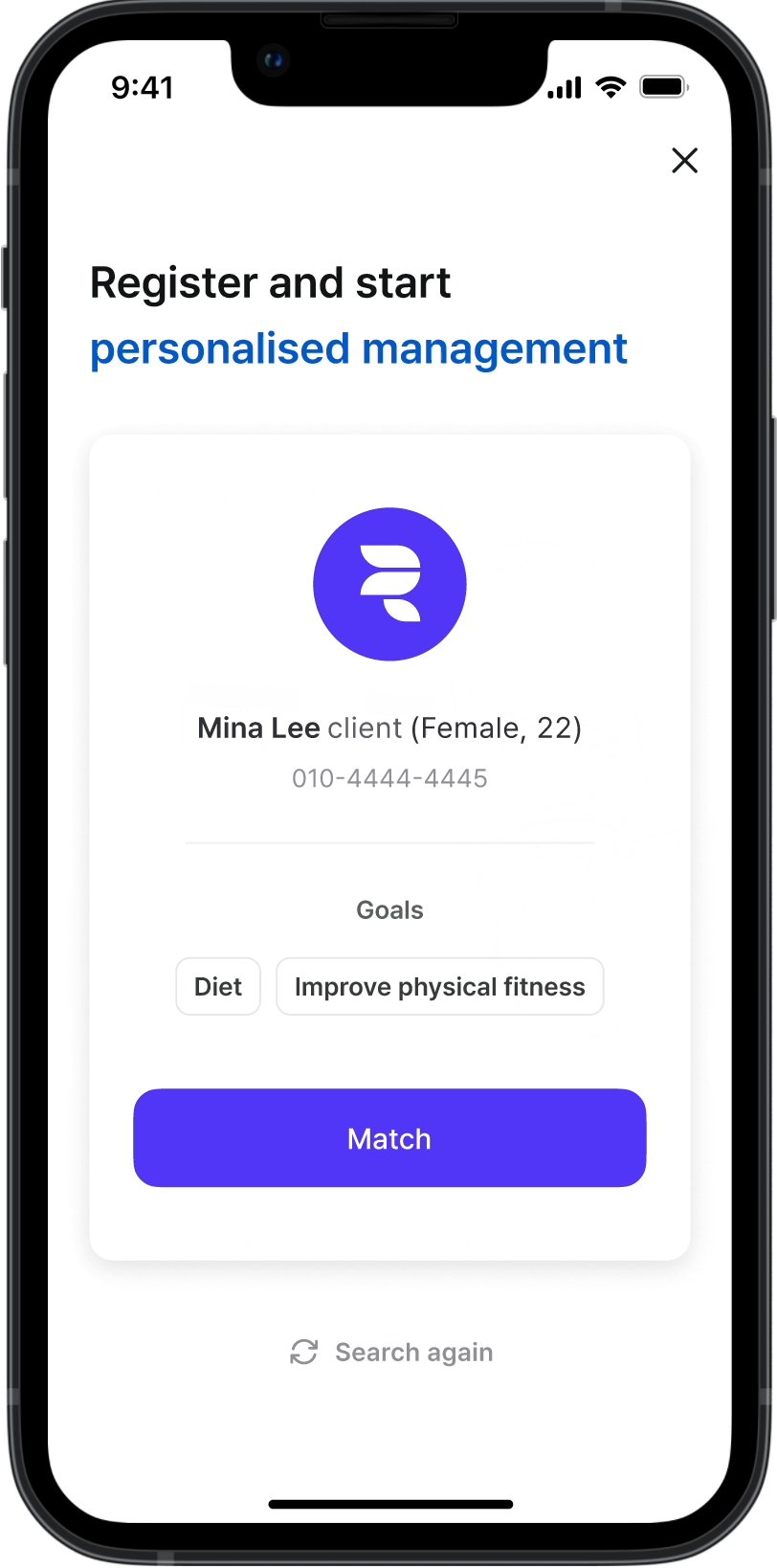
Client Matching
Find clients using a unique code or contact import, initiate a match for personalised management tools, and invite clients to join via KakaoTalk or SMS if needed.

Introduction
THE APP
What is RealCoach?
RealCoach is a comprehensive, user-friendly app that revolutionises personal training by seamlessly integrating client management, progress tracking, and interactive tools to enhance the trainer-client relationship.
BACKGROUND
Why did I decide to design this app?
This marked the beginning of my exciting journey in UI/UX design. During my gap year, I learnt to code, and a developer I know used to think I was talented in designing apps and websites. She was launching a business and offered me the chance to design the RealCoach MVP, allowing me to collaborate with talented front-end and back-end developers.
NEW OPPORTUNITY
Why not?
Jumping into this project and working alongside other developers was challenging, especially since I had no UI/UX design background. However, when I was learning to code, the design aspect was always my favourite—I felt like a wizard creating something magical. I saw this as the perfect opportunity to learn and gain experience. The deeper I dove into it, the more I fell in love with UI/UX design.
Define
CHALLENGE
Information Asymmetry
“73.6% of gyms have no registered price information”
(2019, Fitness Facility Price Disclosure Survey, Korea Consumer Agency)
PROBLEM
Personal trainers need a smarter tool!
In South Korea, personal trainers encounter several challenges due to fragmented management systems.
SOLUTION
TARGET AUDIENCE
Who is our user?
The RealCoach MVP is specifically designed for personal trainers, typically in their 20s to 30s.
GOAL
MVP app for trainers
This project aims to offer a unified solution that streamlines tracking, scheduling, communication, and client management for personal trainers. The platform will consist of separate apps for trainers and their clients, with this MVP specifically focusing on the version designed for personal trainers.
Design System
I have created a design system and documented the screens and elements in a Figma file. These screenshots showcase parts of the design system and screen that I collaborated on with developers. I made sure that the documentation was clear and easily understandable for developers.
*Note: I can't share the complete files for security reasons.
Conclusion
LEARNINGS
Starting with Limited Knowledge
When I began this project, I only had a basic understanding of front-end development and no formal training in UI/UX design. Feedback opportunities were limited, as the designer I could reach out to wasn’t consistently available. This made starting the project particularly challenging.
Adapting and Learning
To overcome these challenges, I studied the designer’s assets and applied a technique I call “design shadowing,” inspired by “shadow coding” from my coding days. By analysing screenshots and recordings of existing apps in Figma, I explored questions like “Why is this designed this way?” and “What makes this effective?” This method helped me understand the rationale behind various design decisions.
Balancing Learning and Work
My self-taught coding background instilled the discipline to learn independently. I dedicated the first month to studying and spent the next five months balancing learning and working. Despite the demanding schedule—working 8–10 hours daily—I remained driven by my passion for UI/UX design.
This experience has shaped my skills and solidified my belief in the value of embracing challenges, setting the stage for continued growth and innovation in my design career.